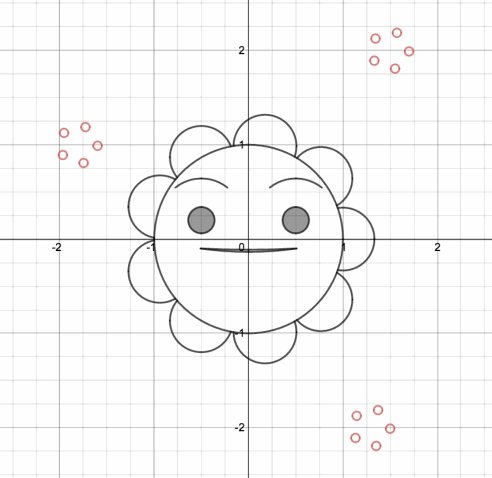
やったー!アンパンマンがドラえもんになるグラフができt https://t.co/0R7niyD4Gy pic.twitter.com/rXleJDdgk6
— 鯵坂もっちょ (@motcho_tw) 2016, 1月 23
おかげさまで多くのリツイート、いいねを頂いております。ありがとうございます。鯵坂もっちょです。
世の中には「数式で絵を描く」ことを趣味とする人がおり、過去にも数式だけを使って描かれたバットマンや初音ミクなどがたびたび話題に上っています。しかし、それが動く、というのはなかなか珍しいように思います。
このgifに対して「仕組みが気になる」「変数一つだけで一体どうやって...」などの反応がありましたので、数式お絵描きのやり方を文章としてまとめておくことにしました。この記事がこれから数式お絵描きを始めようとしている方々の助けになれば幸いです。
いちおう「普段数学や数式に全く関わらない人」を想定読者として書いていますが、普段から数学や数式に関わる人であってもそれで絵を描くことは少ないでしょう。ということで、こちらの記事は数式絵描き的には基本的なことしか書いていない点は予めご了承ください。
道具
数式で絵を描くにあたって、数式を入力するとすぐにグラフとして表示してくれるようなツールがあると助かります。
DLアプリやブラウザアプリとしてそういうものはいくつかありますが、私は基本的にDesmosというブラウザアプリを使っています。操作が直感的なのがいいところです。他に代表的なものには例えばGeoGebraというのがあり、こちらはDesmosに比べて圧倒的に多機能、高機能ですが操作があまり直感的ではありません。好きな方を使うとよいでしょう。
以降の解説はすべてDesmos上で作業しているものとして進めていきます。
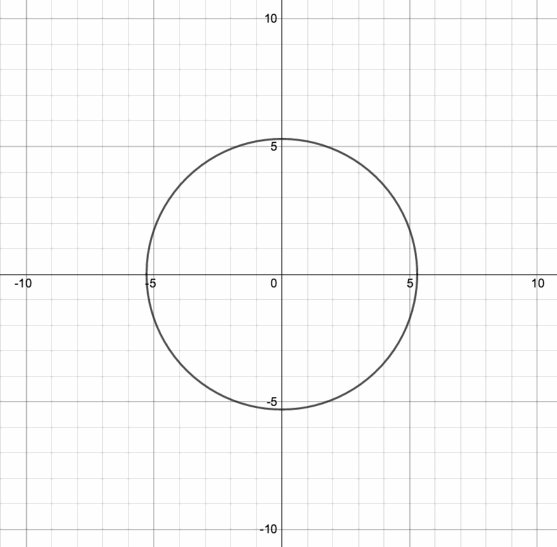
円を描く
ほとんど全ての絵描き歌は「まーるかいて」から始まります。どうやら絵の基本要素は直線ではなく円のようです。ということで手始めに円だけを描いてみます。
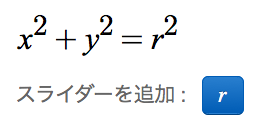
数式入力部分をクリックしてアクティブにし、以下の通りに入力します。
円を描く方程式です。昔習いましたね。「r」はrじゃなくてaでもbでもなんでもいいですが、xとyはxとyでなくてはなりません。
「x」「^」「2」の順で押すと指数をつけることができます。右肩に小さくついてるやつが指数です。そのあとに「+」と押すと勝手に入力欄が下に降りてくれるので助かりますね。
具体的な入力手順(押すキー)は x ^ 2 + y ^ 2 = r ^ 2 って感じです。

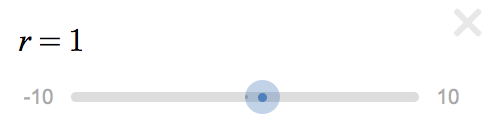
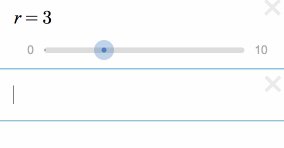
青い「r」のボタンが出てきましたが、これを押すと、下にスライダーが追加されます。

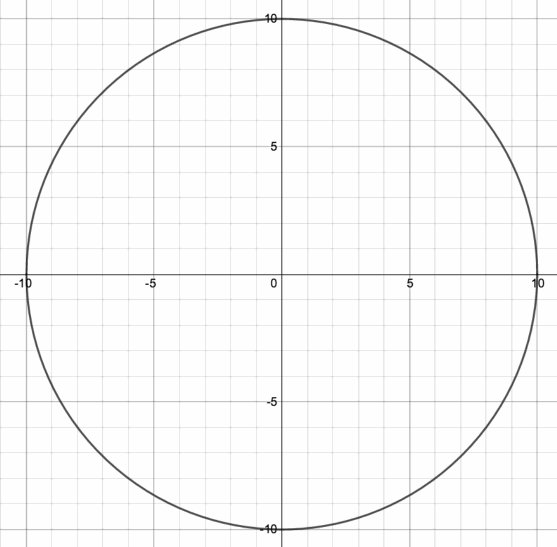
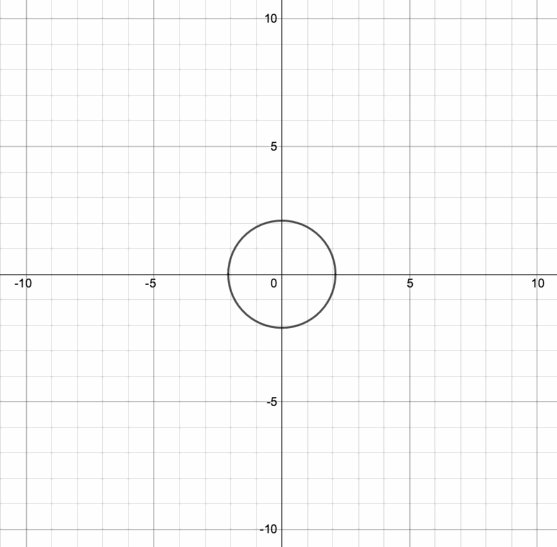
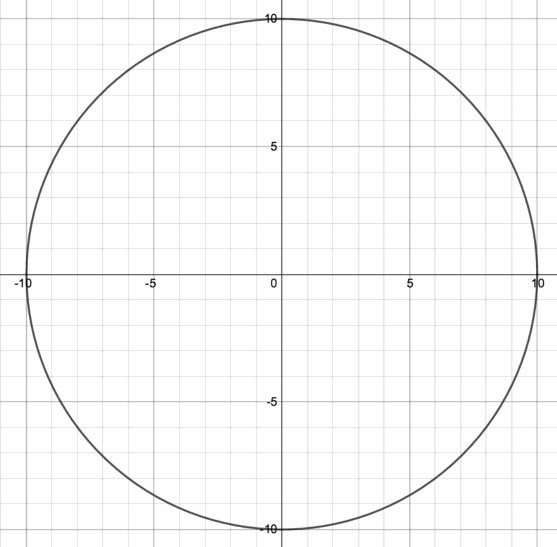
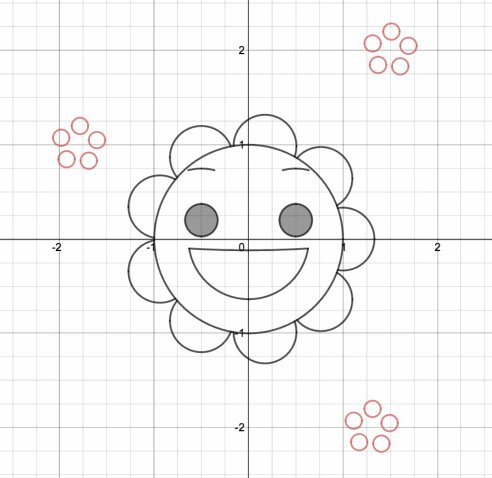
「rの値を-10から10まで変化させることができる」という道具ができたわけです。スライダの範囲はデフォルトで-10から10までになっていますが、その部分をクリックすれば自由に変えられます。今回は円の大きさを指定しているためマイナスは不必要なので、最小値は0にでもしておきましょう。ではツマミを持って左右に動かしてみます。

ああああああああアッホアアアアアアアアア〜〜〜!!!!!!
う、動く! 動いた!! 動いたぞ!!!
自由に! 自由に円の大きさを変えれる!! 俺が!!! 自由に!!!

ターーーーノシィイイイイイイイィィィィィィィーーーーーー!!!!!
円の中心を動かす
円の中心を動かします。
学校で習う「円の方程式」はむしろこっちの方かもしれませんね。義務教育がどうなっていたかは遠い昔のことすぎてもう思い出せません。
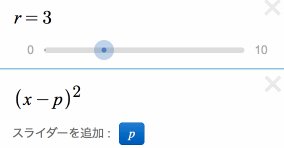
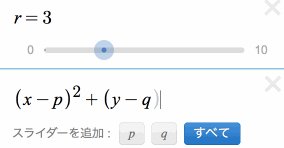
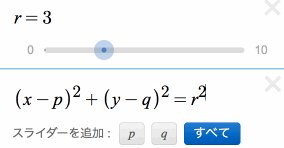
以下のように入力しています。指数をカッコの外につけることを忘れないようにしましょう。Desmosでは片方のカッコを書くともう片方は勝手に出現してくれます。ありがたいですね。

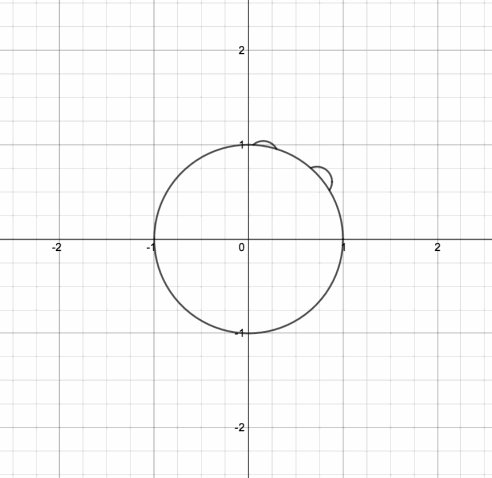
「p」は円の中心の横方向(x軸)の位置、「q」は縦方向(y軸)の位置です。さっきの要領でスライダを追加して、動かしてみます。

さらに新たに数式としてを追加すると、グラフ内に点が現れるはずです。
x座標がp、y座標がqで、つまりは円の中心を示す点というわけなんですが、これはつまんで動かすことができます。

アアア・・・タ・・・タノシイ・・・いや・・・耐えろ・・・こらえるんだ・・・
続きます
今回はここまでです。次回はこの円の方程式を「動く値」に関連付けて、ある図形からまた別の図形への変形をやってみたいと思います。というわけで次回こそが本番って感じですね。